Webサイトのテストや開発をしていると時に DNS に登録されている名前以外の名前で Webホストをアクセスしたい事があります。
例えば、家のネットにある 192.168.100.123 という IP アドレスを持ったホストを 本番のホスト名でアクセスしたいなと思う事があります。 (name virtual host を使っている時や、正規の ssl 証明書でテストしたいけれども未だ世界にかけては公開していない場合など)
今までは、家のルーター(NVR500)の簡易 DNS サーバー機能を利用したり、クライアントマシンの hosts ファイルを書き換えていました。 クライアントマシンの hosts ファイルを書き換えるのはできりるだけ避けたいし、 NVR500 のの簡易DNS サーバー機能を使う方法も、汎用性が無い上に設定を元に戻すがめんどくさいので、何か良い方法がないかと思っていました。
そこで思いついたのは、proxy サーバーを経由してアクセスする場合は、名前解決は proxy サーバが行うので、proxy サーバーの、 名前解決の段階で嘘をついてもらうという方法です。
幸い、 docker run 時には --add-host で host→ip マッピングを追加できるので、proxy サーバーの docker イメージさえ用意すれば、 簡単に嘘つき proxy サーバーが準備できます。
早速設定がゆるゆるの docker イメージを作ってみました。 https://hub.docker.com/r/okadahiroshi/tinyproxy/
このイメージを使って例えば、192.160.100.100 という Docker ホスト上で
# docker run -p 8888:8888 --add-host honban.example.com:192.168.100.123 --rm -it okadahiroshi/tinyproxy
とかとやっておいて、web ブラウザや os の proxy 設定で 192.168.100.100:8888 を設定してやれば、 http://honban.example.com/ とか https://honban.example.com/ で 192.168.100.123 というホストをアクセスできます。
幸いにして、GUIでやった場合、proxy の設定は off にしても前の設定は残っているので、webブラウザやOSの pxoxy の設定は一回するだけで、次は ON にするだけで済みます。
おまけ
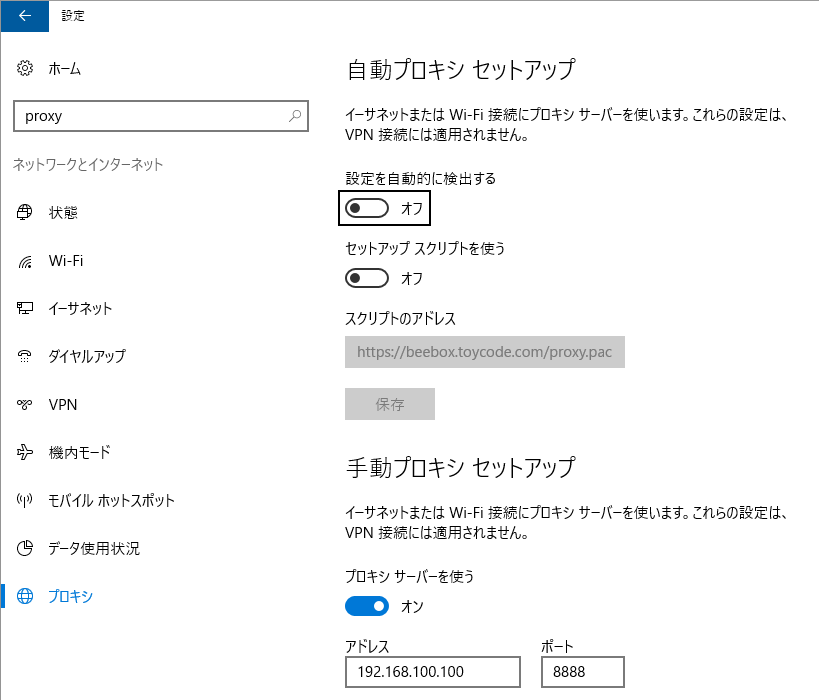
Windows10のproxy設定

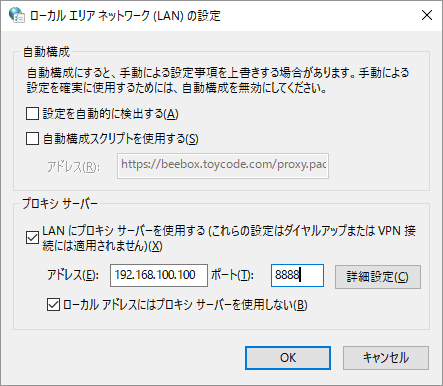
Windows10のproxy設定(LANの設定より)

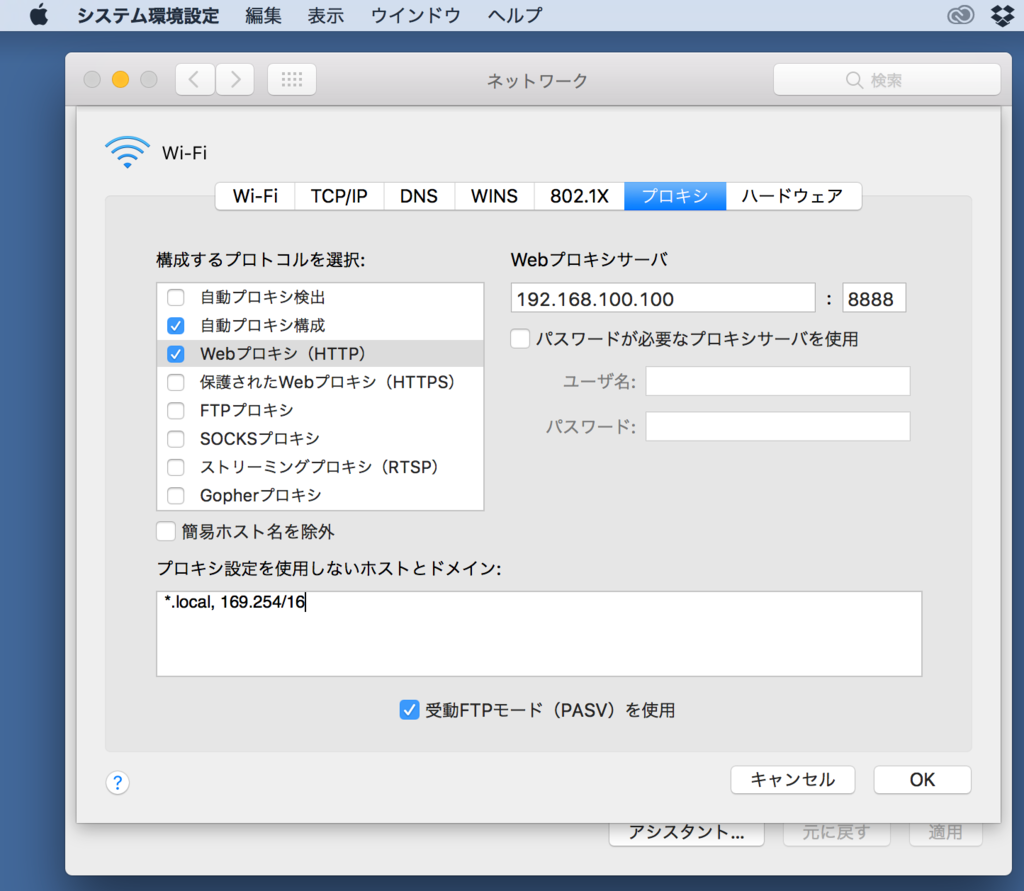
MacOSのproxy設定

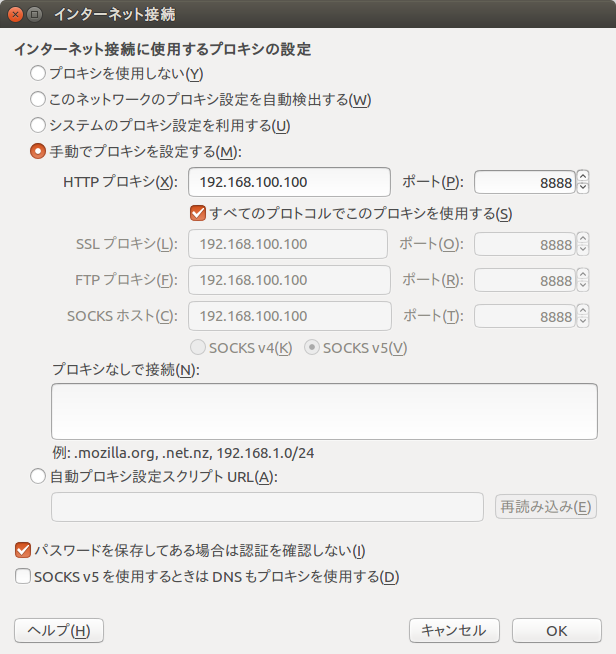
Firexfoxのproxy設定 (Firefox はシステムと別に proxy が設定できます。)

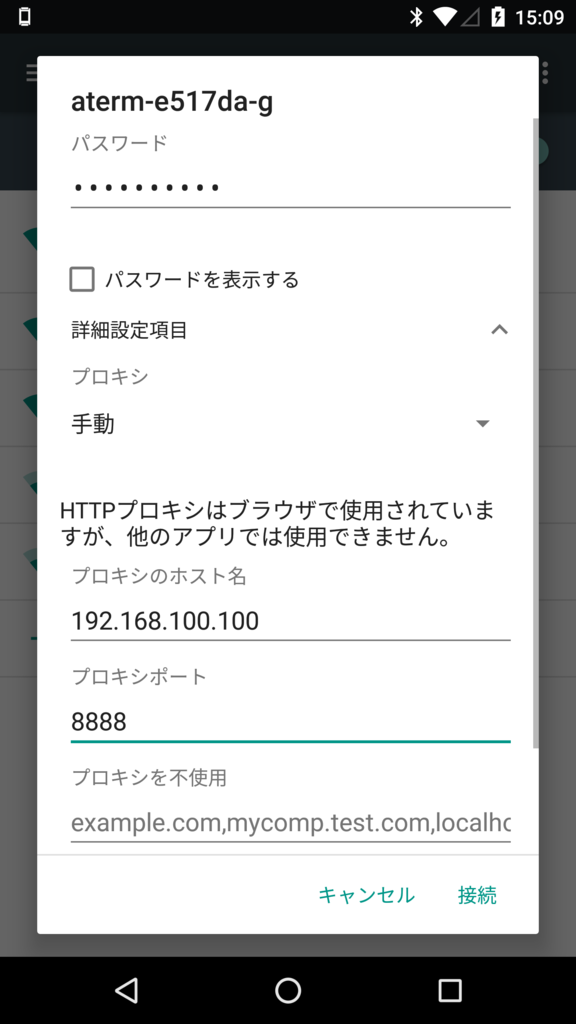
Android 7.0 の proxy 設定 (Wifiをつなげたまま変えられないかもしれません)

iOS 9.3.5 の proxy 設定









